Parent page: Creating & Managing Processes
A foundation stone of the collaborative design environment in Altium NEXUS is the support for Workflows, that guide a company's designers through typical, everyday design processes such as requesting new managed parts, performing design reviews, and creating new managed projects.
Each Workflow that is used to implement a particular design process is created as part of a Process Definition. It can therefore be referred to as that process's underlying Workflow, or simply a Process Workflow. New processes can be created, and existing processes edited, using the dedicated Process Workflow Editor. This document takes a look at accessing the editor, and working with it to craft the process workflow required.
Accessing the Process Workflow Editor
Processes are created and managed from the Processes area (Admin - Processes) of the Altium NEXUS Server's browser interface.
You must be signed in as an Administrator for your Altium NEXUS Server, in order to see the Processes area of the interface.
To access the Process Workflow Editor, make active the tab for the process theme in which you want to create your new process - Part Requests, Project Activities, or Project Creations - then click the  button at the top-right of the page.
button at the top-right of the page.
It is important to make the theme active first, so that the process is created with the correct Type, and the relevant graphical elements are provided accordingly with which to build the workflow.
 Accessing the Process Workflow Editor. Ensuring the desired process theme is made active before access will ensure the new process definition will be set to the right theme type.
Accessing the Process Workflow Editor. Ensuring the desired process theme is made active before access will ensure the new process definition will be set to the right theme type.
The Process Workflow Editor provides a canvas with which to craft your desired workflow in diagrammatic fashion. The left-hand side of the editor is where you create the workflow diagram, while the right-hand side presents properties related to the currently selected diagram element - a Properties pane, if you will.
The
Properties pane can be collapsed - giving you maximum space in which to build your workflow diagram - by clicking the

button. To expand again, and have the pane presented once more, click the

button.
When no placed element is selected in the diagram, the Properties pane will reflect the Name and Type (which process theme it belongs to) of the process definition. Give the process a meaningful name, as this will appear in the NEXUS Server's browser interface, as well as the applicable access points of the Altium NEXUS GUI - for designers to be able to initiate an instance of the process (provided it is activated for use).
The Workflow Diagram
A process workflow diagram is built using various elements, available from the palette at the top of the area.
 A workflow diagram is built using elements from the available palette.
A workflow diagram is built using elements from the available palette.
The palette presents only those elements supported for the theme for which the process is being defined.
The following table lists all possible diagram elements:
| Icon |
Type |
Description |
 |
Connection |
this element provides for interconnection between event-point elements in the workflow. Its shape can be modified graphically and while by default its Name is left blank, this can be useful for indicating/describing the various paths emanating from a branch element in a flow. |
 |
Start |
the starting point for the workflow. The Name is prefilled by default depending on the theme - Submit Request (Part Request), Start Activity (Project Activity), Create Project (Project Creations). This can be changed as required. For information on the default fields added to the associated form for this element, see Built-in Fields and Default Fields. |
 |
Event |
this element is only available when building a workflow for a process that is part of the Project Activities theme. It is used to acquire the result of publishing to a PLM (providing output of OK or FAIL, along with a message). Its type is specifically PLM Publish Completed. By default the Name is also PLM Publish Completed, but can be changed as required. |
 |
End |
the end-point for the workflow, or branch of that workflow. The Name for the element can be set to either Completed, Rejected, or Cancelled. |
 |
Task |
this element represents a task to be undertaken - something that one or more users are required to perform. In a review-based Project Activity workflow, this could be giving feedback as part of a review. In a Part Request workflow, this could be to work on a particular component that has been requested, or perhaps only its symbol, or footprint.
Each task provides, or acquires data from the user, through a dedicated Form - built with all the fields, variables and information required to achieve the task's purpose. For more information, see Building a Form.
For Part Request and Project Creations process themes, only the User Task type is supported. For the Project Activities theme, two additional types are supported - Collect Project Data and Publish to PLM. In each case, the Name is set by default to the task's type, but can be changed as required. For the User Task and Collect Project Data type tasks, one or more assignees must be specified, as well as task ownership (who can act on a task where multiple users are assigned). For the Publish to PLM type task, it is used to acquire the result of initializing publishing to a PLM (providing output of OK or FAIL, along with a message). For more information, see Working with a Project Activity Workflow Task.
|
 |
Branch |
this element provides for branching of the workflow, depending on acquired results from a previous point in the flow (e.g. acquisition of user choice, or decision). By default the Name is left blank. |
 |
Comment |
this element allows you to comment your workflow, typically adding a comment at each point in the flow, detailing what should happen at that point. By default the Name is left blank. |
Placing Workflow Elements
To place an element from the palette:
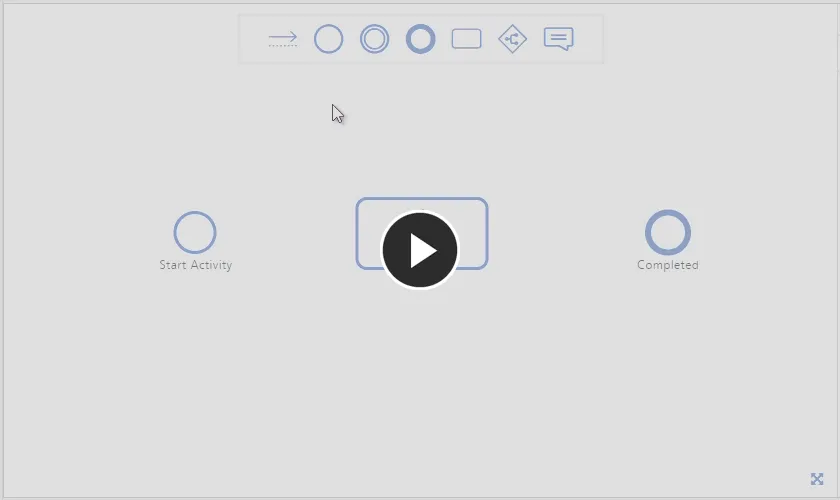
- Click on the element's entry on the palette. An instance of the element will appear, highlighted in orange, floating on the cursor.
- Position the element at the required location on the workflow canvas and click (or right-click) to effect placement. As you move the element around the canvas, alignment guides will appear in relation to the horizontal and vertical centers of existing placed elements.
- To cancel placement, press Esc.

Example placement of elements onto the workflow canvas (Start, End and a User Task). Notice the dynamic alignment guides that provide help when placing.
Connecting Workflow Elements
To connect two workflow elements:
- Click on the
 entry on the palette.
entry on the palette.
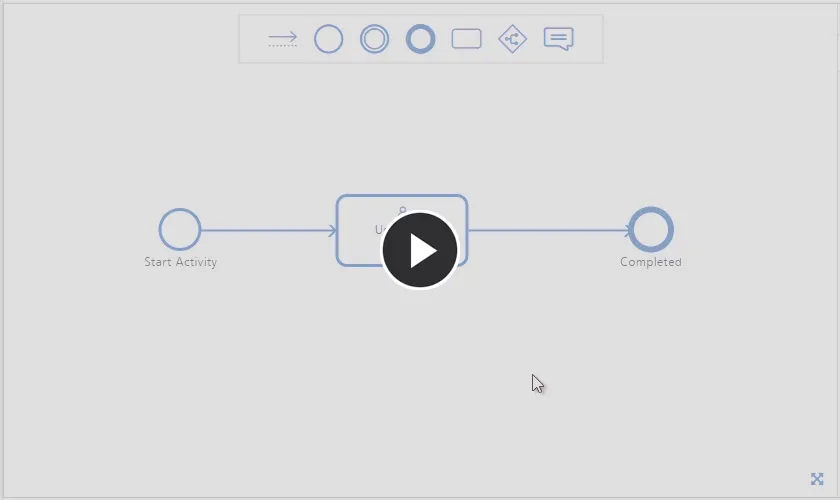
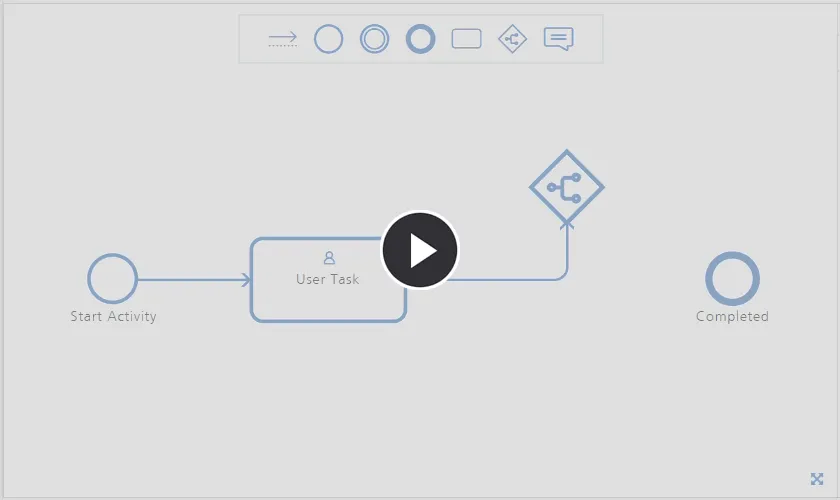
- Position the cursor over the first element to be connected - the left-hand element - and click. A valid element will be highlighted with a green fill.
- Move the cursor to see a connection line begin to extend from the left-hand element. Position the cursor over the second element to be connected - the right-hand element - and click. Again, a valid element will be highlighted with a green fill.
You cannot connect from right-to-to-left (backwards, against the workflow). Connection must flow forward (from left-to-right).
- Continue placing further connections, or right-click, or press Esc to exit.

Example connection of elements in a workflow.
Moving Workflow Elements
To move an element, click and drag it to the desired new location. If the element is connected to one or more other elements through connections, those connections will be kept, and the connection lines path modified accordingly. Use the dynamic alignment guides that appear to help with positioning.
To move multiple elements, first select them - either by Ctrl+clicking on each required element, or by clicking and dragging a selection box around those elements.

Example movement of one, then multiple placed elements. Note that connections, unless part of the selection, will be modified to keep elements connected accordingly.
Modifying a Connection
When you hover the cursor over a connection, various editing controls, or 'handles' become available. These allow the following modifications to a connection to be made graphically:
- Click and drag the
 handle to move the connection in the vertical plane only.
handle to move the connection in the vertical plane only.
- Click and drag the
 handle to move the connection in the horizontal plane only.
handle to move the connection in the horizontal plane only.
- Move the cursor along the connection, the
 handle will follow the cursor. Click and drag this handle to create a new vertex point for the connection.
handle will follow the cursor. Click and drag this handle to create a new vertex point for the connection.
- Click and drag the
 handle to move the starting point for the connection. You must drag this point onto another existing element - a valid drop point is highlighted by the element having a green fill.
handle to move the starting point for the connection. You must drag this point onto another existing element - a valid drop point is highlighted by the element having a green fill.
- Click and drag the
 handle to move the end point for the connection. You must drag this point onto another existing element - a valid drop point is highlighted by the element having a green fill.
handle to move the end point for the connection. You must drag this point onto another existing element - a valid drop point is highlighted by the element having a green fill.
An invalid drop point when moving the start or end point of a connection is highlighted by the element having a red fill (and the appearance of the

icon). This could happen, for example, if you attempt to move the start point for the connection to the same element to which that connection's end point is already attached. In this case, move the end point first, then the start point.
In addition, a connection will automatically have its path modified to keep connected to an element that is being moved, and to which it is currently connected.

Example modification of existing connections, using the various editing handles that appear when hovering over a connection.
Modifying Element Properties
As mentioned earlier, the right-hand side of the Process Workflow Editor provides a Properties pane, presenting the properties for the currently selected workflow element. For some elements, such as Connection, Branch, End and Comment, their only editable property is their Name. For others, such as Start and Task, you have settings that can be defined, as well as an associated Form that can be crafted as required. Remember also that properties for a workflow element can change depending on the process theme under which the process is being defined.
 Properties pane presenting default properties for the Start workflow element (when defining a process within the Project Activities theme). Hover over the image to show the
Properties pane presenting default properties for the Start workflow element (when defining a process within the Project Activities theme). Hover over the image to show the
default properties when the Task element (configured as a User Task) is selected.
Make changes to properties of a selected workflow element as required through the Properties pane. For an element that can have a Form defined, you will need to either create the form (click the  button in the Form section of the pane) or edit it (click the
button in the Form section of the pane) or edit it (click the  entry in the Form section of the pane). For more information, see Building a Form.
entry in the Form section of the pane). For more information, see Building a Form.
Remember, if no workflow element is currently selected, the Properties pane presents properties for the parent process definition itself.
A Comment can also be modified graphically, with respect to its sizing, by selecting it, then clicking and dragging its editing handles.
Working with a Project Activity Workflow Task
For Part Request and Project Creations process themes, only the User Task type is supported for the Task workflow element. For the Project Activities theme, two additional types are supported - Collect Project Data and Publish to PLM. After placing a Task element onto the workflow diagram canvas, you can change between these three types using the menu associated with the  button, which appears at the the bottom-right of the element once it is selected.
button, which appears at the the bottom-right of the element once it is selected.

Cycling through the three types of Task supported when defining the workflow for a process that is part of the Project Activities process theme.
Deleting a Workflow Element
To delete a workflow element, select it, then use the Delete keyboard shortcut. To delete multiple elements, click and drag a selection box around them, or use Ctrl+click to individually build selection, then use the Delete shortcut.
Building a Form
Two workflow elements - Start and Task - involve asking a user to do something. This could be a request for initialization information (project name and type, initial data set for review, requested part number, manufacturer and datasheets) or some other task along the flow that requires additional user input in some way (review decision, additional data, comments, finished part for a request, and so on). These two elements can both be thought of as being task-oriented.
To present the necessary fields and variables to facilitate such user interaction, a Form is created. In some cases, a Form already exists with built-in fields that cannot be removed or changed in any way, while in others, a Form is available, and has default fields, but these can be modified to suit. And in other cases still, a Form does not exist, and you therefore have relatively free range to craft a Form as simple or as complex as required for your company's needs.
The following list shows all variants of these two tasks, including which have an existing Form:
- Start (Part Requests theme) - existing Form with default fields. These can be edited or removed, and additional fields added as required.
- Start (Project Activities theme) - existing Form with built-in field. This cannot be modified or removed. Additional fields can be added as required.
- Start (Project Creations theme) - existing Form with built-in fields. These cannot be modified or removed. Additional fields can be added as required.
- Task of type User Task (all process themes) - no existing Form. Create as needed.
- Task of type Collect Project Data (Project Activities theme only) - existing Form with built-in field. This cannot be modified or removed. Additional fields can be added as required.
- Task of type Publish to PLM (Project Activities theme only) - no Form and no ability to create and associate one. Does have built-in variables that cannot be changed or removed.
The User Form Editor
A Form is crafted using the User Form Editor. For an element that can have a Form defined, you will need to either create the form if it does not yet exist (select the element in the workflow and click the  button in the Form section of the Properties pane) or edit it if it does (select the element in the workflow and click the
button in the Form section of the Properties pane) or edit it if it does (select the element in the workflow and click the  entry in the Form section of the Properties pane).
entry in the Form section of the Properties pane).
A Form is built by adding fields - representing named variables - of required types, and by setting flags (where applicable) of how those fields are to be used - essentially crafting an interface with which to pass information to, and solicit information from, the targeted user(s) who will perform the task.
When the form is saved - click the  button at the bottom of the Form - a summary of all fields define thereon, along with their variable types, is presented back on the Properties pane for the selected workflow element.
button at the bottom of the Form - a summary of all fields define thereon, along with their variable types, is presented back on the Properties pane for the selected workflow element.
 Example of the User Form Editor populated with the Form for the Provide review feedback User Task (part of the Milestone Review process definition, within the
Example of the User Form Editor populated with the Form for the Provide review feedback User Task (part of the Milestone Review process definition, within the
Project Activities theme). Notice that the Properties pane provides a convenient summary listing of all fields defined on the Form, along with their types.
The following sections take a look at the mechanics of the User Form Editor, including its support for variables and fields, associated flags for each field/variable, working within a Form, and built-in/default fields and variables.
Variables and Fields
Things to be aware of in respect to variables and fields:
- A Variable is a named data element, tracked as part of the workflow for a process.
- A Field is the representation of a variable, in the context of a particular user Form within the workflow for a process.
- There is no dedicated functionality to manage variables for a process:
- A user-defined variable is added to the process when the administrator adds this for the first time to a Form within the workflow for that process.
- A user-defined variable is removed from the process when it is removed from all of the Forms used within the workflow of that process.
- The majority of variables will be defined by the administrator when crafting Forms within the workflow for a process definition. There are some predefined variables, built-in to a process definition for particular tasks. These can be used elsewhere on other user-defined Forms, but remain defined for the process, even if removed from all Forms within a workflow.
- There is only one variable definition in the process, meaning that wherever this variable is edited (any Form) changes are automatically reflected on all other Forms used within that workflow, and on which the variable is used.
- Variable names are case insensitive (i.e. you cannot have two variables that differ only by case).
Supported Variable Types
The following table lists the variable types supported for use in a Form.
Built-in Fields
There are some fields that are 'built-in' for specific task types. These fields cannot be removed from the Form they originate from, cannot be renamed, and their type cannot be changed. They can be used on other User Forms, with the following restrictions:
- Flags are not displayed - fields are Read-only, are not required, and the per-user flag is disabled.
- The value, where applicable, cannot be changed.
The following is a list of task types, with built-in fields. In each case, the variable/data type is shown in brackets after the field's name.
- Start element (Project Activities theme):
- Project (Managed Project) - editable and required flags active (cannot be changed).
- Task element of type Collect Project Data (Project Activities theme):
- Data (Data Set) - editable flag active, required flag inactive (but this can be changed if required).
- Start element (Project Creations theme):
- Project Name (Single Line Text) - editable and required flags active (cannot be changed).
- Description (Single Line Text) - editable flag active, required flag inactive (but this can be changed if required).
- PCB Project Type (Dropdown) - editable and required flags active (cannot be changed). Value fixed to PCB Project, Multiboard.
- Project Template (Project Template) - editable flag active, required flag inactive (but this can be changed if required).
Default Fields
There are some fields that are added by default to task-based workflow elements. These behave just like any other user-defined field, and so can be modified and/or removed as necessary. They simply provide a starting point for the Form in which they have been added.
The following task type has default fields. For each field, the variable/data type is shown in brackets after the field's name.
- Start element (Part Requests theme):
- Part number (Single Line Text) - editable flag active, required flag active (but this can be changed if required).
- Manufacturer (Single Line Text) - editable flag active, required flag active (but this can be changed if required).
- Description (Single Line Text) - editable flag active, required flag inactive (but this can be changed if required).
- Datasheets (File Upload) - editable flag active, required flag inactive (but this can be changed if required).
Built-in Variables
These are variables that are built-in to a process or task. They can be used on other User Forms, with the following restrictions:
- No flags are displayed - they are by default Read-only, not required, and single user.
- Their type cannot be changed.
- They cannot be renamed.
- Even when removed from all Forms in a workflow, they are not removed from the process definition (as per a standard user-defined field/variable).
The following is a list of built-in variables:
- Start element (all themes) and Task element (of type User Task (all themes) or Collect Project Data (Project Activities theme only))
- Initiator - the name of the user who initiated the process.
- Task element (of type Publish to PLM (Project Activities theme only))
- Publish to PLM Status and Publish to PLM Message - results of task, either OK or FAIL.
- Event element (Project Activities theme only)
- PLM Publish Completed Status and PLM Publish Completed Message - results of task, either OK or FAIL.
Flags
Depending on the variable type for a field defined on a Form, it can have up to three flags:
-
 Editable - enable this flag to make the field editable, such as being able to enter the name of a project, enter a date, add data, and so on.
Editable - enable this flag to make the field editable, such as being able to enter the name of a project, enter a date, add data, and so on.
-
 Required - enable this flag to make the field a required field, meaning that the user has to choose an option, or enter data, to be able to submit the task.
Required - enable this flag to make the field a required field, meaning that the user has to choose an option, or enter data, to be able to submit the task.
-
 Per User - enable this flag to keep value provided by each user separately.
Per User - enable this flag to keep value provided by each user separately.
Refer back to the table of
Supported Variable Types to see the applicability of these three flags for each of the variable types.
 Examples of defined fields on a Form, along with their flags.
Examples of defined fields on a Form, along with their flags.
In terms of display, a flag can appear as follows:
-
 Blue - the flag can be changed, and is currently active.
Blue - the flag can be changed, and is currently active.
-
 Grey - the flag can be changed, and is currently inactive.
Grey - the flag can be changed, and is currently inactive.
-
 Pale Blue - the flag is active and cannot be changed.
Pale Blue - the flag is active and cannot be changed.
- Not Displayed - the flag is inactive and cannot be changed.
Where a flag can be changed, click on it to toggle its active state.
A field cannot be made to be Required, unless it is first made Editable.
Adding a Field
To add a new field to a Form, click the Add control at the bottom-right of the form. The new field is added to the bottom of the Form, with the Name drop-down expanded ready to either choose an existing variable already defined elsewhere within the process definition, or to create a new one.
 Example addition of a new field to a Form. You can either choose to reference an existing variable defined for the
Example addition of a new field to a Form. You can either choose to reference an existing variable defined for the
parent process definition, or enter a new name, and in doing so create a new variable for that definition (once the
Form is saved).
Variables that are already used on the current Form are not included on the drop-down menu, as there can only be one instance of a variable on a user Form. The list of variables is filtered as you type, allowing you to quickly get to an existing variable if needed.
If an existing variable is chosen:
- It is added to the Form as another reference to the variable.
- The Name field is changed to a standard text field, allowing the name to be edited, but not for another variable to be chosen.
- Flags are set up in accordance with how the original variable has been defined.
If a new variable name is entered:
- The Name field becomes a standard text field.
- The variable Type can be chosen (default is Single Line Text).
- Flags are set up to a default state accordingly - editable (active), required (inactive), per-user (inactive).
- The new variable is added to the process definition when the Form is saved.
To rename a field, click within the
Name field and modify as required. If the field cannot be renamed, the
Name will be greyed out, and the

icon will appear if you hover over the field.
Removing a Field
To remove a user-defined field, click the  control at its far right. The removal is instant, without any confirmation.
control at its far right. The removal is instant, without any confirmation.
The user-defined field is removed from the current Form only. If the field/variable is used on another Form in the workflow, it will remain defined for the process definition. Only when it is removed from all Forms, will it be removed from the defined variables list for that process definition.
Reordering Fields
Any field can be moved to any position on the Form, by clicking and dragging the  control, that appears at the left-hand side when hovering over a field. This enables you to add fields quickly to the Form, and then craft its appearance (order of those fields) thereafter.
control, that appears at the left-hand side when hovering over a field. This enables you to add fields quickly to the Form, and then craft its appearance (order of those fields) thereafter.

Example reordering of fields on a Form.
Save & Deploy
Once a process has been defined as required, click the  button (at the top-right of the editor) to have it added to the list of available processes for that process theme. The new process definition will be activated ready for use.
button (at the top-right of the editor) to have it added to the list of available processes for that process theme. The new process definition will be activated ready for use.
The Editor will flag any issues with your workflow diagram that are preventing it from being saved and deployed - for example a diagram must have a Start event, and at least one End event defined. And a User Task must have at least one Form field and an Assignee.
